In our first workshop, we were briefly introduced to the 12 principles of animation, followed by After Effects (Adobe AE). Jess explained the aim for the end of this rotation, which was to create a 5-second animated self-portrait.

To begin, we were prompted to sketch initial ideas. As this was a simple animation, we were encouraged to use basic shapes that would be easy to animate within the next 2 weeks. I’m not entirely familiar with using abstract concepts as a form of expression, and made three sketches that represented different people. In each of these, red represents obstacles/issues/etc.
The first one is myself, where I used various round shapes and curved lines to show simplicity. The red arrows were other random shapes that would rapidly dart across, in contrast to the slower movements of the softer shapes.
The next is my mum. She’s extremely independent, and often finds her way around large issues without much disturbance. The black lines would be moving upwards and around the obstacles.
Last, I imagined my brother to have a variety of shapes, but there would be a rectangle bulldozing through them. This could knock some shapes back, some could spin or act as a barrier for other objects moving around (as indicated by the arrow in the bottom left). I ended up choosing this idea to work with

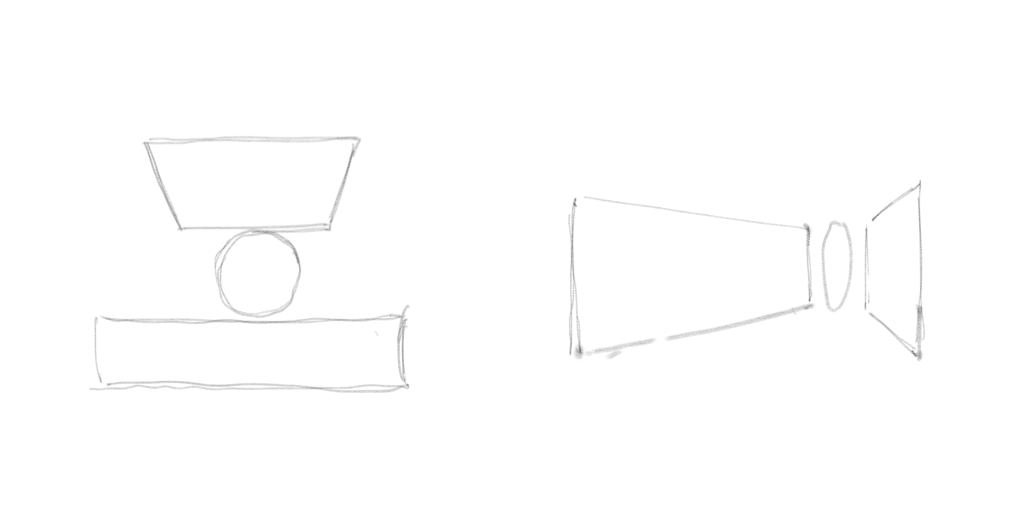
The next step was to reduce it down to just 3 shapes. I wanted to work with squash and stretch; the image on the right shows how I imagined the circle would be compressed by the trapezium, which I wanted as I still wanted to keep the idea of sharper/more jagged objects pressuring other ones. In this case, the trapezium was a counterpart to the original red rectangle bulldozing through in the initial sketch.